做网站页面的框架/零基础能做网络推广吗
1.1. Canvas介绍
Html5新增标签来定义图形,比如图表和图像,您可以使用脚本(JS)来绘制图形。
标签只是图形容器,您必须使用(JavaScript)脚本来绘制图形。 简单理解:canvas标签可以在网页创建一个块矩形区域,我们可以通过JS代码在这个区域(画布)中绘制图形。
1.2. Canvas使用
下面代码在网页中创建了一个canvas标签,画布宽高为600px,400px。注意canvas不能使用style属性设置宽高,style设置的只是canvas标签的大小,而非画布本身的大小。
你的浏览器不支持Canvas,请更新你的浏览器。
默认情况下这个画布里面什么东西都没有,我们可以给canvas设置一个边框,便于我们查看。
你的浏览器不支持Canvas,请更新你的浏览器。
Canvas标签添加到页面中画布里面没有任何东西,相当于我们准备好了一张白纸。
1.3. 绘制图形
Canvas标签本身并不能绘制图形,绘制图片的工作需要使用 JavaScript来完成。
所以我们需要获取canvas对象,然后通过这个对象上面的方法完成绘制:
1.3.1. 绘制直线
cx.strokeStyle="red";//画笔的颜色
cx.lineWidth=2;//线框
cx.moveTo(500,500); //设置线条的起始位置
cx.lineTo(100, 100); //给路径一个终点
cx.stroke();//开始绘制
1.3.2. 绘制矩形
cx.fillStyle = "blue"; //填充色为蓝色
cx.strokeStyle ="red"; //描边为红色
cx.lineWidth = 2;
cx.fillRect(10, 10, 400, 400); //绘制矩形 fillRect(起点x,起点y,宽度w,高度h);
cx.strokeRect(10, 10, 400, 400); //绘制边框 strokeRect(x,y,w,h);
1.3.3. 绘制圆形
cx.fillStyle = "blue"; //填充色为蓝色
cx.strokeStyle = "red"; //描边为红色
cx.lineWidth = 2;
//绘制圆形 arc(原点x,原点y,半径,起始弧度,结束的弧度,是否是逆时针)
cx.arc(200, 200, 150, 0, Math.PI*2, true); // π
cx.fill(); //填充颜色
cx.stroke(); //绘制
//清除画图
cx.clearRct(x,y,width,height);
1.3.4 加载图片素材
//加载图片
var bb=document.querySelector("#bb");
//用法一:
// cx.drawImage(bb,50,50)//把画加载到画布指定的位置
//用法二:
cx.drawImage(bb,50,50,120,150);//把画加载到画布指定的位置,并制定宽高
//用法三:
//cx.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
//cx.drawImage(bb,0,280,590,400,150,600,150,150)
小练习:
body{
background: #ccc;
}
#mycanvas{
background: #fff;
display: block;
margin: auto;
}
#bb{
display: none;
}

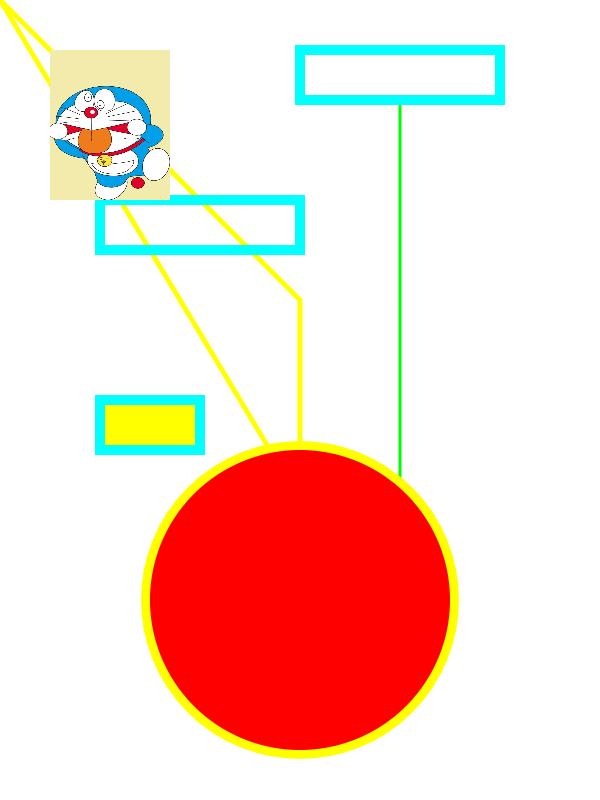
效果: